Với sự phát triển nhanh chóng của công nghệ hiện đại hiện nay cùng sự phủ sóng rộng khắp của Internet khiến cho thương mại điện tử, hoạt động Digital Marketing được dịp nở rộ và giúp ích rất nhiều cho việc quảng bá thương hiệu tên tuổi của các cá nhân, tổ chức, doanh nghiệp với mục đích cuối cùng là mang lại lợi nhuận. Sự phát triển của các website đã góp phần không nhỏ vào các hoạt động đó. Hôm nay Toplist sẽ giới thiệu đến bạn đọc 10 công cụ thiết kế website chuyên nghiệp nhất để bạn tạo được những trang web đẹp nhất, khác biệt nhất.
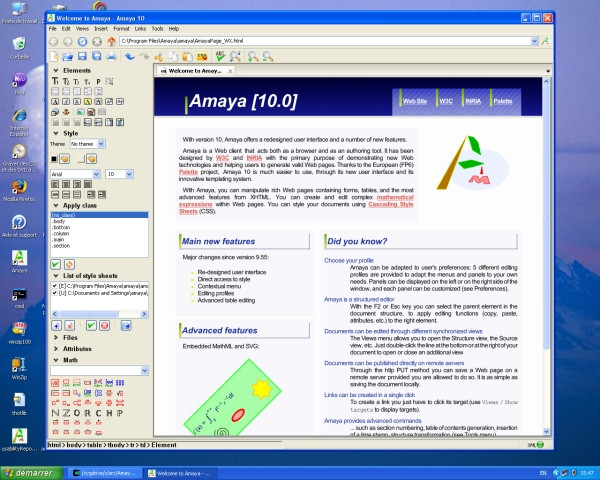
Amaya
Website: http://www.amaya.com/

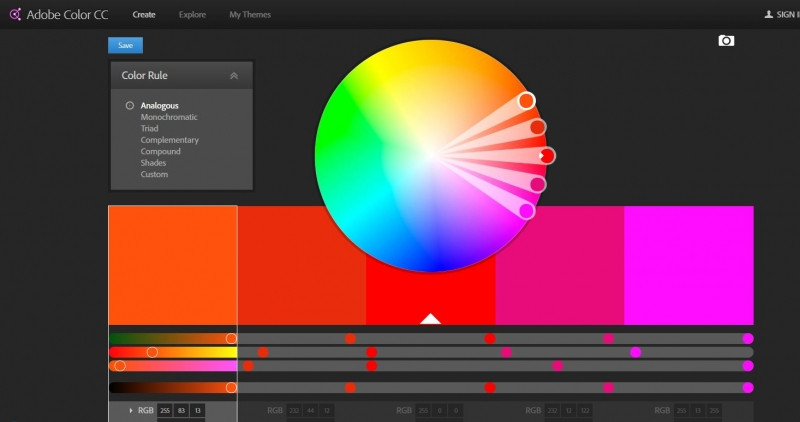
Adobe Color CC
Khi sử dụng Adobe Color CC bạn có thể lựa chọn những gam màu khác nhau thông qua quy tắc màu tương đồng, quy tắc bộ ba và quy tắc tông màu bổ sung. Bên cạnh đó, bạn cũng có thể tự mình tạo ra những bảng màu tùy chỉnh và thao tác đơn giản để lưu các chúng lại hoặc tự tìm tòi khám phá ra những tông màu mới nhát, lạ nhất để có được một số bảng màu hoàn hảo mang nhiều cảm hứng cùng hơi hướng, phong cách khác nhau để phục vụ cho rất nhiều công việc khác sau này chứ không riêng gì thiết kế những trang web.
Website: https://color.adobe.com/

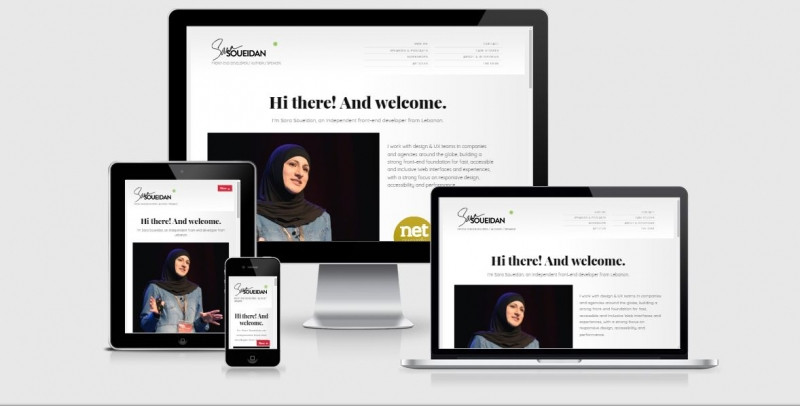
Am I Responsive
Chỉ cần một thao tác đơn giản là gõ địa chỉ trang web do bạn thiết kế vào thanh công cụ là bạn sẽ thấy được hình ảnh trang web của mình hiển thị trực quan trên các thiết bị công nghệ khác nhau như PC, laptop, smartphone, tablet, ipad,… Công việc của bạn chỉ là in những hình ảnh này và sử dụng chúng với mục đích của bản thân.
Website: http://ami.responsivedesign.is/

FitText
FitText giúp cho các tiêu đề và đoạn văn bản thông tin được mở rộng dễ dàng để phù hợp nhất với kích thước tiêu chuẩn của trang web. Điều này có thể hiểu đơn giản đó là các văn bản thông tin có mặt ở trang web có thể tự động di chuyển lên xuống để tương thích với các kích cỡ màn hình hiển thị website khác nhau để tạo ra các phong cách thiết kế riêng biệt, độc đáo nhất trong file CSS của người dùng.
Website: http://fittextjs.com/

Pixlr
Có rất nhiều nhà thiết kế website chuyên nghiệp cũng đã khuyến khích bạn nên sử dụng Pixlr vì các thao tác rất đơn giản, chỉnh sửa dễ dàng cùng nhiều tính năng cần thiết mà không phải quá lo lắng về phí gia hạn hoặc bản quyền để có thể duy trì phần mềm. Với Pixlr việc thiết kế website của bạn sẽ trở nên dễ dàng và tiết kiệm chi phí hơn bao giờ hết.
Website: https://pixlr.com/

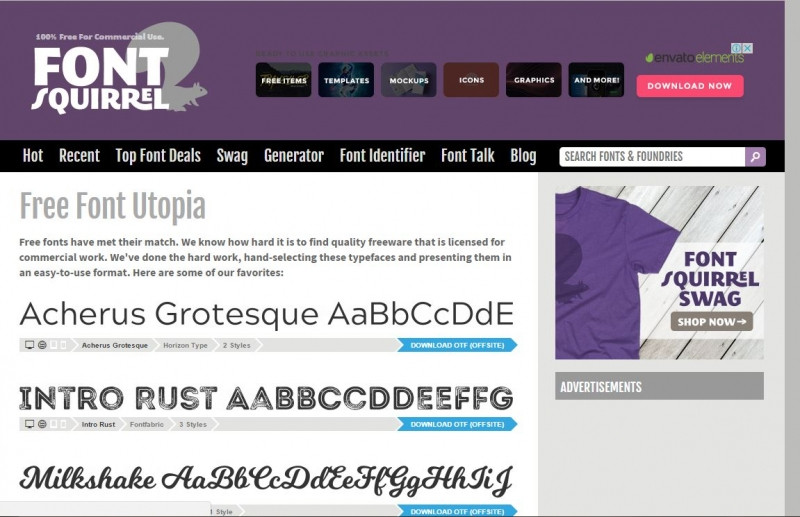
Font Squirrel
Font Squirrel còn có sự phân loại font chữ thông minh khiến cho việc tìm kiếm của người dùng dễ dàng hơn và tiết kiệm thời gian hơn. Thêm nữa, bạn cũng có thể cho các font chữ chạy thử trực tiếp trên chính giao diện của Font Squirrel để dễ dàng biết được font chữ mà bạn chọn liệu có phù hợp với dự án của mình hay không.
Website: https://www.fontsquirrel.com

Webydo
Webydo cung cấp cho người dùng một nền tảng vô cùng các linh hoạt nhằm đơn giản trong việc quản lý và tạo ra những trang web có thể đáp ứng mọi yêu cầu. Với Webydo người dùng chỉ cần thiết phác thảo cơ bản trang web của mình và công cụ này sẽ tự động giúp viết ra những bộ mã cần thiết, thêm nhiều tính năng phổ biến khác từng được tích hợp trong nhiều trang web lớn hiện nay mà không cần đến viết code phức tạp. Webydo chính là trợ thủ đắc lực cho các nhà thiết kế để họ thỏa sức sáng tạo mà không tốn quá nhiều thời gian để tạo ra một website chất lượng.
Website: https://www.webydo.com/

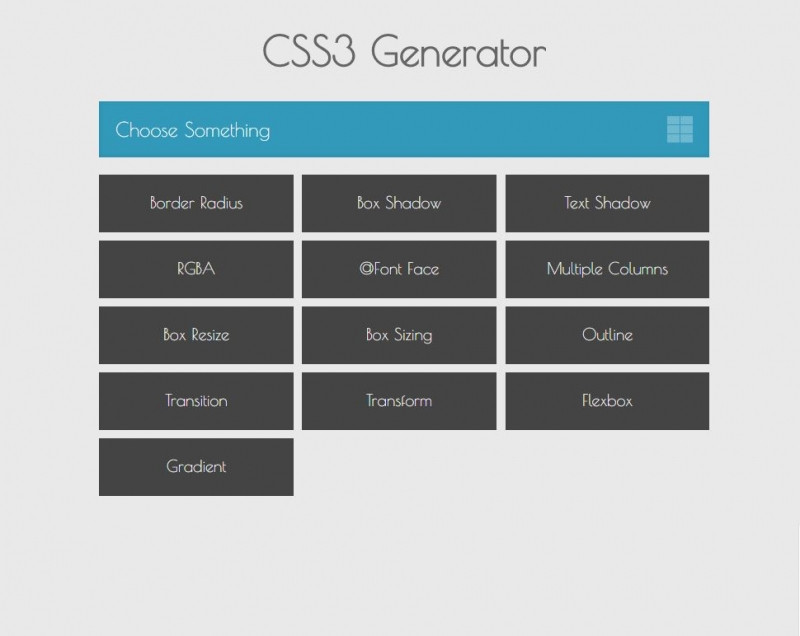
CSS3 Generator
Điều tuyệt vời nhất của công cụ này CSS3 Generator đó là cho phép người sử dụng thấy được một số hiệu ứng hình ảnh được hiển thị trong khoảng thời gian thực trên trang web đó. Chính điều này giúp bạn thử nghiệm với nhiều thiết lập giá trị khác nhau và tìm ra lựa chọn tốt nhất cho nhu cầu thiết kế website của mình. Khi đã tìm được đối tượng hài lòng nhất trên CSS3 Generator bạn có thể dễ dàng sao chép và dán kiểu thiết kế vừa mới được tạo ra đó trực tiếp vào bảng CSS của mình để website do bạn thiết kế có những hình ảnh chuyên nghiệp và phong cách nhất.
Website: http://css3generator.com/

WhatFont
Trong phần mở rộng của WhatFont cho phép người dùng chỉ cần di chuyển chuột qua một font chữ bất kì xuất hiện ở bất kì đường link nào là có thể khám ngay và biết được dạng font đó là gì và những font chữ khác được sử dụng ở địa chỉ website đó. WhatFont chính là nguồn truyền cảm hứng ngẫu nhiên hữu ích để bạn có thể sử dụng những font chữ sáng tạo nhất, độc đáo nhất cho bản website thiết kế của riêng mình.
Website: https://www.whatfontis.com

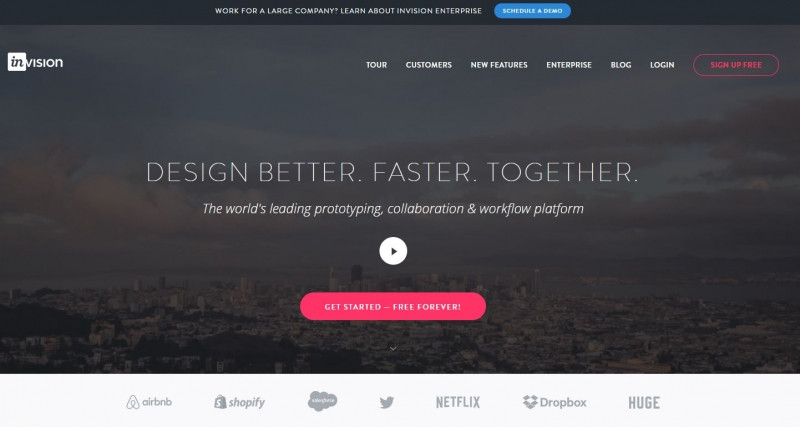
Invision
Invision chính là phương án thích hợp để bạn có thể dễ dàng bán những ý tưởng giá trị của mình mà vẫn thể hiện được rõ sự chuyên nghiệp đối với khách hàng. Invision sẽ giúp bạn biến các thiết kế ứng dụng chỉ là những hình ảnh tĩnh trong khuôn mẫu trở thành các ứng dụng thực sự và các khách hàng có thể trực tiếp trải nghiệm những ứng dụng đó một cách chân thực nhất .
Website: https://www.invisionapp.com